WordPress Themes are files that work together to create the design and functionality of a WordPress site.
1. WordPress Codex
Start at the source, visit the WordPress.org Theme Development Codex to get started.
If you would like to host your theme in the repository, you will need to go over the Theme Review Guidelines before submitting your theme for review.
2. Learning the basics
One of the absolute best places to start developing a theme sense is The ThemeShaper WordPress Theme Tutorial: 2nd Edition. It’s an invaluable resource to get you started.
If you’d like to save yourself a lot of work, check out Underscores aka _s starter theme. Or generate your own custom version at Underscores.me and have fun making awesome new WordPress themes right away!
3. Creating Custom Post Types
WordPress is built for customization, and if you’re developing a custom theme you’re probably aware that every section is customizable. Check out this tutorial that explores one of the most powerful features of WordPress, known as Custom Post Types: A Guide to WordPress Custom Post Types: Creation, Display and Meta Boxes.
Here’s another great tutorial: Adding Custom Fields to a Custom Post Type, the Right Way from TreeHouse.
4. Custom WordPress Login Screen
You can create an awesome login screen for WordPress, check out How To Create A Totally Custom WordPress Login Page by Sarah Gooding.

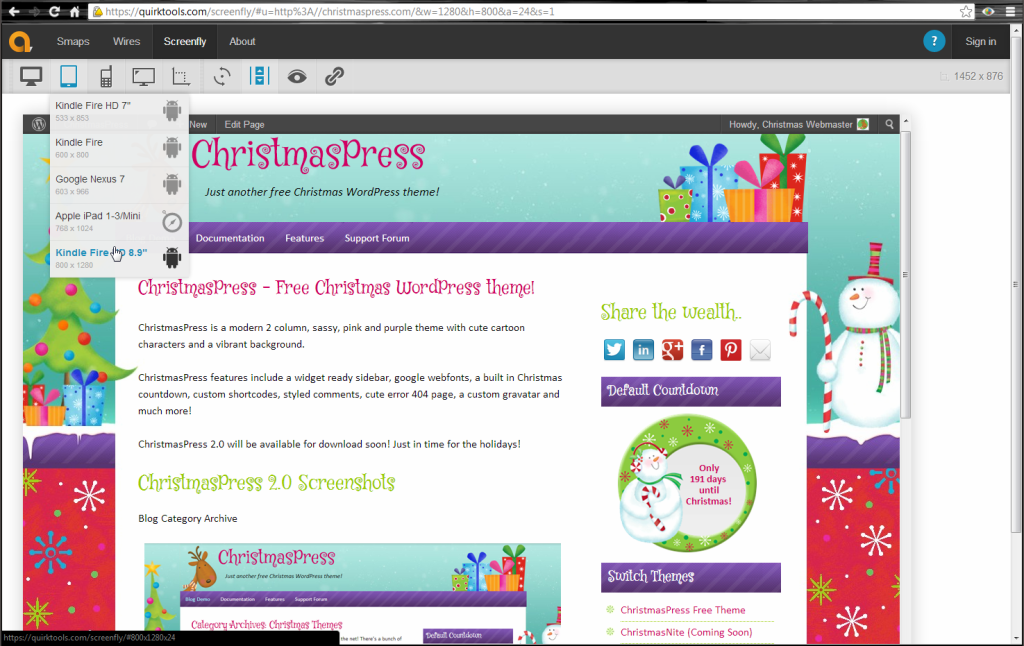
5. Test on multiple browsers
Test your website on any screen size including desktops, tablets, televisions, and mobile phones using Screenfly.