 We are super happy to announce the release of our second WordPress plugin, our Halloween Countdown Widget.
We are super happy to announce the release of our second WordPress plugin, our Halloween Countdown Widget.
It’s time to let the Countdown to Halloween begin! Download the plugin to add a cute Vampire inspired Countdown to Halloween in the sidebar of your WordPress powered blog.
Installation and Screenshots
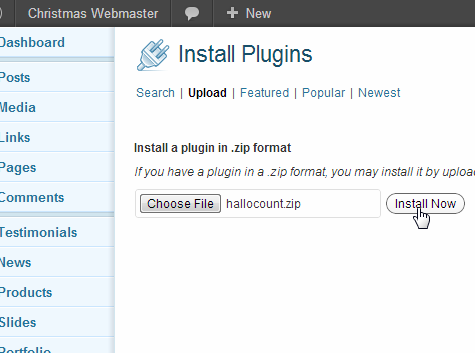
- Upload plugin and install. Or install through your WordPress admin panel.
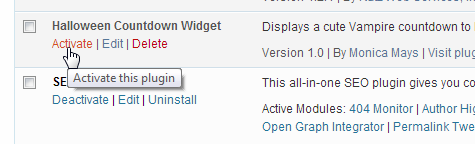
- On the plugins panel activate the Halloween Countdown Widget.
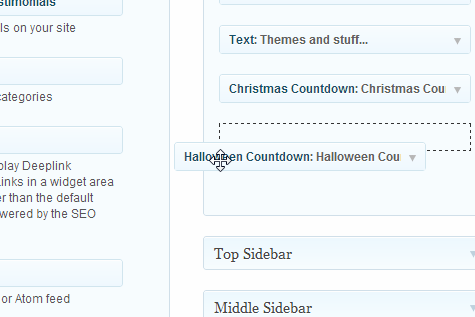
- In the widgets menu drag the Christmas Countdown Widget to your sidebar.
- The Halloween Countdown Widget displays a cute countdown to Halloween in your sidebar!

Love the plugin? I would love to hear from you in the comments…





Hello!
Excellent plugin. But I think there’s a mistake.
Let’s suppose the Local Hour in my blog is 10:00pm 20-October-2012.
It means that 11 days are left til Halloween.
And it actually happens (I can prove it right now) that it says “10 days” left.
Aren’t you sure? Enter my website tomorrow 21-October and check it out: it might say 9 days, when actually 10 days are left.
Please help me fix this math problem.
And please please please answer to my email.
Thanks a lot! Again, awesome plugin.
Hi again, I see that right now on your location is actually October 21, but here it is October 20. It might be a problem with the time zone? You might have added the 00:00 as the time zone, and not everyone has it.
Waiting for an answer. Thanks!
The countdown I used in this plugin is counting down to October 31, but does not include today or the event date in the countdown.
I would think the script would use your servers time zone.
I think the most simple and easiest thing for you to do would be to find this line in the plugin:
Go to Plugins > editor > hallocount/hallocount.php
and change it to:
I hope that helps =D
In the mean time, I will look for a better solution.
Thanks! Now is OK! It was something like Days Left – 1, it means that in October 30 it would have said “0 days”.
Cheers and congrats for that great plugin!
By the way, are you thinking about making an animated one? Maybe with eyes looking at the Mouse Pointer, or moving wings.
Thanks for pointing this out to me. While looking into your issue, I found another and was able to address it, as well.
The countdown script as is displays “-1″ on the event date. Which isn’t going to look very nice.
But I have a solution, and will be releasing a plugin update tomorrow, be sure to install it.
The updated countdown script fixes the missing day issue – which is due to leap year, and will display ” Happy Halloween” on Halloween. Very cool!
Ha ha! We’ll see about an animated countdown for the future! Great idea =D
Great! I installed it! And now looks great! Thank you! Keep doing awesome your stuff.
Vampy is so cute! He looks really great in my sidebar. Thank you so much for creating and sharing this fun widget.
Hey Crystal, you’re very welcome:) glad your enjoying the little guy!
I’m thinking a Thanksgiving turkey countdown is in order…
Pingback: Santa Claus Christmas Countdown Widget
Hello:
Thanks for making this plugin, but it did not re-set this year. It hasn’t done so in your own example on this page either. Any fix?
Thanks.
It should reset to begin the countdown again on January 1st of the following year. It will continue to display Happy Halloween until then.