Today is the 10th Birthday of WordPress and that got me thinking about a site redesign that’s LONG over due!
 Jinglebell Junction is my oldest and largest Christmas site and is proudly powered by WordPress.
Jinglebell Junction is my oldest and largest Christmas site and is proudly powered by WordPress.
The site is way more than just an accumulation of 14 years worth of me hanging out online. It’s more than just a hobby. It’s a site that I’ve spent most of my adult life working on, and it’s my baby!
But my baby needs an upgrade.
Right now the site is used to house a collection of free Christmas downloads, printable Christmas coloring sheets, activities for kids and party ideas, Christmas recipes, crafts, news and a whole bunch of other stuff. The content is currently organized as blog posts in categories, except for the downloads, which are pages.
The site has been sporting the same logo and color scheme since 2008 – In internet years, that’s an eternity, and I want something new. Something modern, fresh and a little more snazzy. I have to admit, parting with the cute elves logo is going to be hard!
But I’m not going to be happy simply getting a new theme, it’s more than site design I’m needing, I need specific functionality. It’s going to have to be a completely customized theme with lots of features to achieve my goals.
So yeah, I have really high hopes in regards to the new theme, because I have a lot of new content to add and I want to lay things out differently. And that’s the beauty of WordPress, you can do so much with it!!
My expectations for the layout, design and functionality of the new site:
- Custom post types using custom fields for the recipes and crafts.
- Having a different header for each category, and possibly each page.
- I think a homepage slider would be nice – but nothing clunky.
- Since people use smart phones and tablets, a responsive theme is a necessity.
- Fun web fonts are an absolute must.
- A more traditional Christmas color scheme of dark greens and berry reds.
- There needs to be a featured image, print button and social sharing on each page/post.
- I would really like to incorporate a live feed from our vBulletin powered forums.
- I want the site to look like a website, not a blog. But have a blog feature.
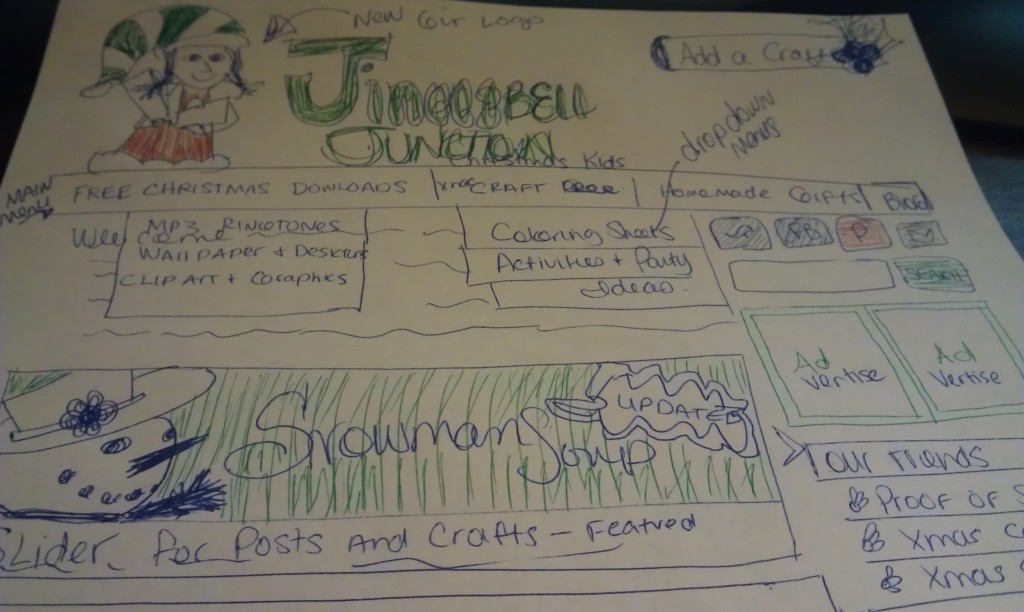
Those are just a few of my thoughts, I’m making a list on good old fashioned paper… and checking it twice 🙂
How to make it happen.
You wouldn’t believe how much more productive I am now that I have WordPress in my life, you can do just about anything with it that you can imagine. But you have to have the know how, and know where to start. And knowing where to start is my first concern.
So how am I going to pull this all together?

Workflow: The first thing I am doing is sketching it out on paper. Well, at least the home page so far, more on that later.
Then, I will make a general outline of how to re-organize the content that is already there. And start a list of features that I’d like to add – this will most likely be an on going list that will grow as I go.
Obviously I’m not going to work on a site live, so I will export the existing database and import it to my testing environment, so that I can see what my actual content is going to look like.
The Theme: My first thoughts were to work off of a child theme for the twenty twelve theme, but I recently stumbled upon The ThemeShaper WordPress Theme Tutorial: 2nd Edition and used it as a guide to build the current version of ChristmasPress, and I’m really loving it, so I think I’m going to go with that for Jinglebell Junction, too. Yup, we’re talking a completely custom theme made from scratch!
Picking Plugins: I’ll be writing most of the theme’s functionality myself, but I can’t see doing extra work when there are so many awesome developers out there who’ve already done the hard part. So I’ll be on the lookout for plugins as I go.
My mindset: I find that I like the design aspect of my endeavors way more than the actual development of code. Don’t get me wrong, I love writing code and making things work, but I find that when push comes to shove, I’ll finish the design elements, then get bored with the code.
This time around, since this is such a huge undertaking, I am going to focus on the actual theme and how it functions before I ever begin the design process. In other words, I am saving the best for last.
Dedication: I’ll be spending 2 hours each day working on the new site, for the next 30 days! So let’s see how much I can get done in that time frame. That’s 60 hours of dedicated dev time for the project, and I plan to write a little about the progress of the project here each week, so stay tuned! Any suggestions are welcome, so hit me up in the comments!
Update: Progress report on my custom theme in development, the first few days.
Update: Awesome site redesign, progress report – the first week.
