An easy way to optimize your site’s load time is by compressing your PNG’s. Compressing large files will make your website load faster and save bandwidth.
What does TinyPNG do?
TinyPNG uses smart lossy compression techniques to reduce the file size of your PNG files. By selectively decreasing the number of colours in the image, fewer bytes are required to store the data. The effect is nearly invisible but it makes a very large difference in file size!
While TinyPNG claims to compresses your PNG images by 50-70%, I’ve found that it’s usually closer to 90%.
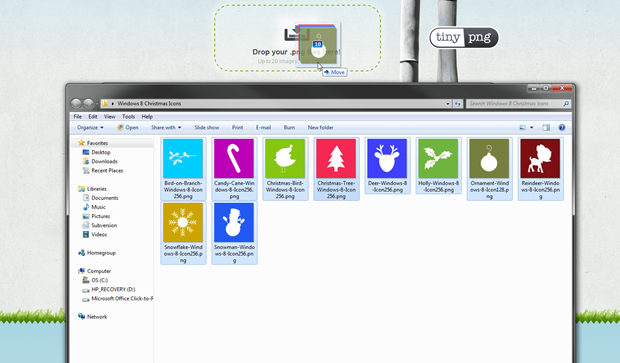
I was working on a set of icons today and thought I would demonstrate just how easy it is to compress your images. Just highlight and drag, then drop multiple images, up to 20 at once. I love using TinyPNG because it’s so easy.
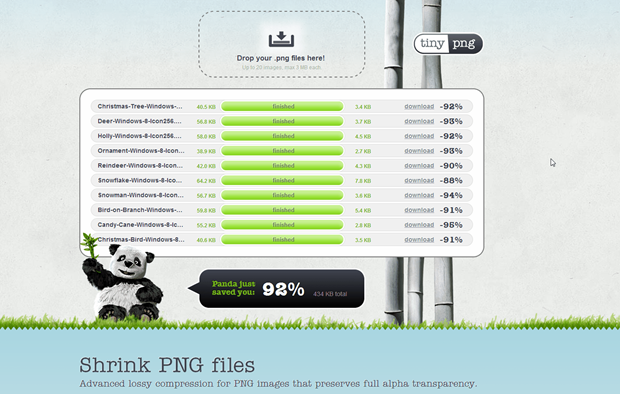
Voila! Reduced my images by 92%.
Can you tell the difference?
In my example below the file size has been reduced by more than 90%. Can you spot the difference? Probably not, but using the compressed image will save bandwidth and loading time and your website visitors will thank you.
Before TinyPNG 40.9KB
![]()
After TinyPNG 4.24KB
![]()
You may also want to check out this article about using a favicon to to prevent wasted bandwith.



If really every second counts, then DO NOT use tinypng.org
Use http://compresspng.com instead
The same image after compresspng.com is 2.3 KB (vs 4.2 KB) with exactly the same quality.
Source: 41K RGBA PNGCompressed: 2.3K (-94%) Indexed-RGB PNG
Probably TinyPNG tries to stretch the palette to its default size 256 colors, even if there are less colors than that. CompressPNG doesn’t stretch the palette, if it’s already small. Maybe it’s simply a bug in TinyPNG or they just don’t know a thing about PNG format. I think it’s the later, because CompressPNG always makes any files smaller, even photos.
Hi Guys, I recently tried a new website https://optimizejpeg.com/ to reduce the size of the image and speed up the loading of my webpage, and I got better results, so guys I think you should take a look at this site.